Die Oberfläche von Quanta kann fast beliebig verändert werden.
Speziell über den Menüpunkt Fenster/MDI-Modus kann man die Oberfläche Quantas total umkrempeln. Aber eigentlich ist da die Grundeinstellung die beste (IDEAI-Modus). Zu viele Fensterchen erschweren nur die Übersicht.
Die beiden Seitenfenster und das Nachrichtenfenster können außerdem mit den Mini-Icons an ihren rechten oberen Ecken ab- und angedockt, geschlossen oder überlappt werden.Das Abdocken bringt meines Erachtens nicht viel, das Überlappen kann praktisch sein, wenn man mit sehr verschachtelten Ordnerstrukturen arbeitet. Das Nachrichtenfenster ist sonst zu schmal, um den Unterordner des Unterordners des... noch übersichtlich darzustellen.
Ersatzmenü für Imagemap:

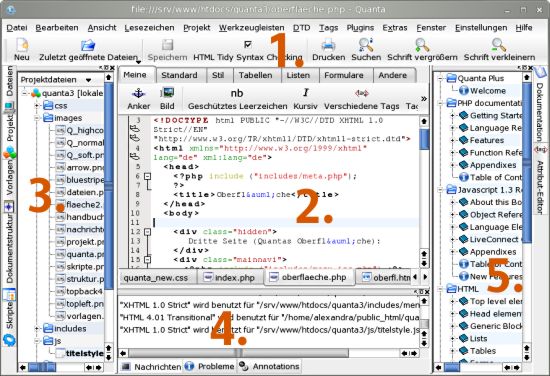
Den Werkzeugleisten (1.) und dem Editor-Fenster (2.) sind eigene Kapitel gewidmet.
Navigationsfenster (3.)
Dateien
Projekt
Im Navigations-Fenster des Screenshots ist der Projekt-Reiter aufgeklappt. Er stellt das jeweils geöffnete Projekt in einer Baumstruktur dar (incl. der Vorlagen und Projekt-Werkzeugleisten). Ein Doppelklick öffnet das gewünschte Dokument.
Die Dateien in Fettschrift sind gerade geöffnet. Über das Kontextmenü kann man Dateien verschieben, löschen, hochladen...
Vorlagen
Dokumentstruktur
Seit Version 3.5 funktioniert das Tool so, wie es sollte, und zwar für (X)HTML, PHP und (mit gewissen Einschränkungen) für Javascript. Die Baumstruktur hat sogar Icons für Absätze, Bilder, Kommentare usw. Auf Fehler in der Dokument-Struktur wird durch kleine rote Buttons in der Symbolleiste links am Editor-Fenster aufmerksam gemacht.
Ein Tipp: Stellt in Einstellungen/Quanta Einrichten.../Parser um auf Aktualisieren in Echtzeit. Sonst hat Quanta bei Änderungen am Quelltext während der DOM-Analyse Stabilitätsprobleme.
Skripte
Nachrichtenfenster (4.)
![]() In Version 3.5 sind das Annotations-Fenster und (bei Aufruf des Plugins) das Konsole-Fenster hinzugekommen. Das Konsole-Fenster ist einfach eine KDE-Shell im Nachrichtenfenster, die ihren Pfad der jeweiligen Datei anpasst (cd).
In Version 3.5 sind das Annotations-Fenster und (bei Aufruf des Plugins) das Konsole-Fenster hinzugekommen. Das Konsole-Fenster ist einfach eine KDE-Shell im Nachrichtenfenster, die ihren Pfad der jeweiligen Datei anpasst (cd).
Das Annotations-Fenster bezieht sich auf spezielle Kommentare:
Wird ein Kommentar mit <!--@annotation eingeleitet (das müsst ihr natürlich nicht von Hand schreiben, es gibt ein "Annotate"-Gadget für die Werkzeugleiste), kann dieser Kommentar gesondert in einem .log-Dokument gespeichert oder an Team-Mitglieder gesendet werden - ein Feature hauptsächlich für die Teamarbeit.
Handbuch & Attribut-Editor (5.)
In Quanta gleich mit dabei ist ein umfassendes englisches Handbuch für PHP, Javascript, HTML und CSS. Bei Unsicherheiten, ein Tag oder Attribut betreffend, kann man schnell mal nachlesen. Da der Großteil davon offline zur Verfügung steht, ist es eine gute Alternative, falls sefhtml gerade nicht erreichbar ist.
Die Dokumentation öffnet sich je nach Einstellung in Einstellungen/Quanta einrichten/Benutzerschnittstelle in einem neuen Tab im Editor-Fenster oder darunter als Nachrichtenfenster. Ein neuer Tab ist auf jeden Fall besser, da man eine größere Fläche zum Lesen hat.
Der Attribut-Editor listet die Attribute und dazu gehörenden Werte des Tags auf, in dem der Cursor gerade steht. Über das Dropdown-Menü kann man schnell zu den übergeordneten Tags wechseln.
Weitere Attribute hinzufügen geht einfach durch Klick auf das gewünschte Attribut und einfügen des Wertes. Hauptsächlich gedacht ist das Tool für die Attribut-Verwaltung in der VPL-Ansicht.