Vor sehr langer Zeit hatte ich mal ein selbst geschriebenes Firefox Theme. Allerdings wurde mir das zu aufwändig in der Wartung. Ich habe mich also mit dem default FF Theme angefreundet.
Eine Ausnahme gab es immer - ich bestehe darauf, dass bei https der Hintergrund der Urlbar (Navigationszeile, wo die Adresse drin steht) den Sicherheitsstatus widerspiegelt, also deutlich erkennbar farblich hinterlegt ist.
Das hat sich noch lange nach der Umstellung auf
Australis mit ein paar Zeilen in der Datei
userChrome.css bewerkstelligen lassen.
Allerdings funktioniert das nicht mehr seit Firefox Version 43, da anscheinend für den Container gar keine CSS-Class mehr gesetzt wird.
Mit einem Trick klappt es trotzdem wieder:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("chrome://browser/content/browser.xul"){
/* keep text above background, set base for positioning */
#urlbar {
position: relative;
z-index: 1;
}
/* css pseudo element to push a colorable container beneath urlbar */
#urlbar #identity-box::after {
content: "";
pointer-events: none;
display: block;
position: absolute;
width: 80%;
height: 100%;
top: 0;
left: 30px;/* slips with backbutton animation */
z-index: -1;
}
/* Extended validation and secure connection - website's certificate verified and connection encrypted */
#identity-box.verifiedIdentity::after {
background-image: linear-gradient(to right, #daff8a 88%, #ffffff);/* light green */
}
/* Verified address and encrypted connection */
#identity-box.verifiedDomain::after {
background-image: linear-gradient(to right, #fafb9a 88%, #ffffff);/* yellow */
}
/* Contains unencrypted elements (e.g. images) */
#identity-box.mixedContent::after,
#identity-box.mixedDisplayContent::after {
background-image: linear-gradient(to right, #f3d4d4 88%, #ffffff);/* reddish */
}
Wo die Datei hingehört (auf Linux):
~/.mozilla/firefox/buchstabensalat.default/chrome/userChrome.css
Wobei "buchstabensalat" für den zufälligen String steht, den Firefox beim Anlegen eines Profils automatisch generiert.
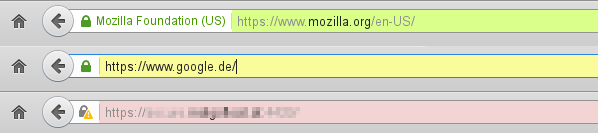
Hier noch Screenshots vom Ergebnis: